
从 WordPress 到无服务器、安全高速的静态网站
我过去一直在搭建网站,但一直苦于 WordPress 的性能缓慢。如果加载了大量插件,它会需要相当的资源,如果只是在小型服务器上开发想法,这可能会很麻烦。
此外,安全性也是一个问题,作为 33.6% 的网站都在使用 的系统,黑客很容易在其漏洞和问题中找到利用点。 但话又说回来,由于它非常流行,几乎每次都有针对你遇到的问题的插件,这使得它易于使用,并且是一个很棒的“一站式”工具。
想法 1:改进 WordPress 开发
我过去做的事情之一是在本地开发 WordPress(例如,请参阅这篇 AWS 文章 ),然后将结果发布到服务器上。编程和写作速度大大提高,但上传部分却成了问题,因为 WordPress 的链接通常“硬编码”到其使用的 SQL 数据库中。这意味着我所有的链接都指向“https://www.datafotress.cloud”(我的电脑),而不是目标域名。解决这个问题的方法包括在 SQL 中重写你的 URL,或者使用重写 htaccess 规则将“旧”URL 指向“新”URL,但启动过程仍然需要很多努力。
想法 2:在线开发,并外包媒体文件
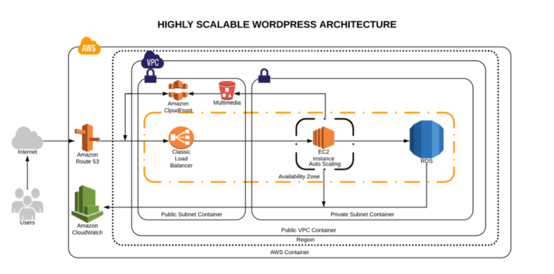
这个 URL 重写问题很快就让我烦不胜烦,而本地开发对多位开发人员来说并不理想。因此,我决定再次“上云”,并“与云合作”。我遵循的架构是部署一个仅供开发人员访问的开发服务器,并将媒体文件上传到共享存储(AWS S3),最终用户从该存储中提取媒体文件。由于媒体文件(图片、视频等)是 WordPress 的资源消耗最大部分,速度因此大幅提升,此外,在它上面建立 CDN 也很容易,这基本上意味着媒体文件在全球范围内以无限容量部署(基本上是无服务器的)。这意味着,例如,波多黎各的用户不必访问我位于法兰克福的服务器,而是可以访问离他更近的“本地”副本。此外,由于 WordPress 的“重型”部分已经“外包”,因此只需要“小型”服务器来处理 PHP 请求和 WordPress 的“后台”部分。欢迎你在评论区或私信中提出更多问题,或者查看 AWS 的类似方法 。

结合自动缩放技术,这似乎是 WordPress 最理想的设置,并且效果很好。但是…
你仍然需要检查插件更新、安全性和整体监控。即使 AWS 帮助我们使这个架构非常稳定和快速,仍然有很高的运营需求。此外,在服务器上运行单独的开发、数据库、负载均衡等操作可能非常昂贵,特别是对于没有太多用户的网站。 那么,Werner Vogels 在 2015 年 re:invent 大会上说了什么?
“没有比没有服务器更容易管理的服务器了”
Werner Vogels 在 2015 年的 re:invent 大会上
插曲:Web 代码简史
WordPress 非常适合撰稿人和编辑人员,但从解决方案架构师的角度来看,它并不伟大。为什么?尽管一切都是可点击的、易于处理的等等,但所有资源和信息都在后台从数据库中提取,即使今天是第 100000 次提取。有方法可以减少 SQL 数据库的查询负载,如 Redis 和 Memcached,但为什么我要为每个用户“计算”同一个网页?在“旧时代”,网站只需几秒钟就可以加载(除非有人接电话),而且它们非常小——有什么变化?随着新设计需求的出现,如今的网站充满了计算资源密集的特效和设计。尽管这无疑是对 90 年代黑白风格的改进,但网站的加载时间却急剧增加——特别是随着世界联网标准仍然是移动网络。
为了呈现所有效果,PHP 代码在后台使用,该代码在服务器本身执行。这意味着每次用户连接到网站时,服务器都会计算它将显示给用户的网站。90 年代版本的网站仅包含纯 HTML 代码,这些代码基本上是对浏览器处理事物的简单说明。例如,
标签告诉浏览器这是一个标题,
是一个段落。不需要任何(抱歉,为了减少复杂性!)计算。
此外,JavaScript 和 CSS 与 CSS 描述设计的类似方法和 HTML 相似,JavaScript 并非在服务器端,而是在客户端执行。这意味着服务器不自己计算,而是“向客户端的浏览器(例如你的手机)发送指令”。
那么,为什么不只使用 HTML、JavaScript 和 CSS 呢?PHP 使我们可以做很多事情,并且允许像 WordPress 这样的内容创建框架使我们的生活更轻松。但是,产生网站的有效方法是将其生成一次,然后将已渲染好的网站分发给大众。
想法 4:回归根本
我的意思是说我们应该回到 90 年代的黑白 HTML 页面吗?当然不是,但是 HTML 和 CSS 的结合可以产生很好的结果,JavaScript 的功能越来越强大,可以处理过去只有 PHP 才能处理的流程。如果需要计算,则有许多新的无服务器可能性,例如 AWS Lambda(请查看我的博客以了解 Lambda 的一些应用)。
回到主题,我已决定用纯 HTML、CSS 和 JS 编写我的博客和未来的网站,因为我不需要
- 管理服务器——我可以将其几乎免费托管在 GitHub 或 AWS S3 上
- 不必担心高需求——S3 和 GitHub 自动缩放,这意味着如果成千上万的访问者访问我的网站,我的服务器不会崩溃
- 不必担心安全问题——我的博客基本上无法入侵
此外,网站速度非常快,Google PageSpeed 得分为 100%,这也会对页面排名产生积极影响,因为 Google 偏爱高速网站。目前得分下降到 90% 的唯一原因是我决定在我的博客上添加 CRM 和跟踪工具。你上次看到一个免费网站获得这个分数是什么时候?
总而言之,这真是太棒了,但我需要自己编写所有 HTML 代码吗?
介绍:静态网站生成器
当然不需要,幸运的是,有一些很棒的工具可以帮助我处理这个问题。静态网站生成器,例如 Jekyll 或 Hugo ,非常有用,因为你基本上只需输入 Markdown 语言(基本上是一个简单的文本文件)并将你的文本转换为 HTML 和漂亮的网站。代码只需计算一次,就可以直接上传到服务器、GitHub Pages 或 AWS S3,以实现完全无服务器。如何运作?请查看我博客中的案例研究,以获取更深入的解释 。
总结
不再需要担心正常运行时间、可伸缩性和安全性,感觉真是太好了。这比 WordPress 更难吗?这取决于情况。由于这项技术仍在发展中,如果您过去使用过 WordPress 和其他类似工具,您需要重新思考,但也有许多功能强大的工具,让静态网站生成器与“已知的”WordPress 环境类似,例如 forestry.io。如何?请访问我的博客 www.datafortress.cloud 查看更深入的说明 。 目前,我很好奇你是否尝试过无服务器,或者你对 WordPress 的体验如何。给我发消息,或在下面写评论 。